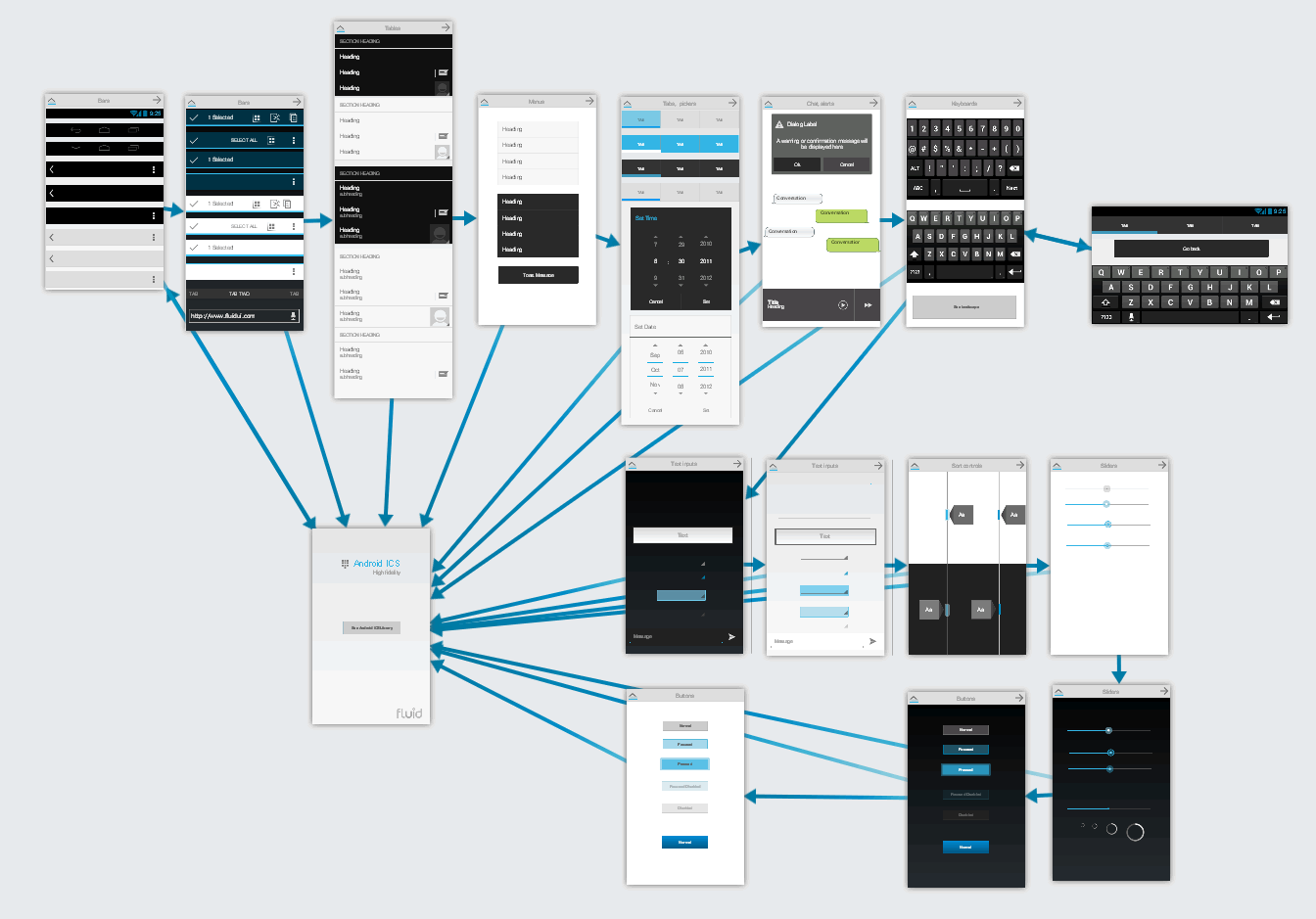
The flow of operations involved in the development of an app is visually represented by the Wireframes. They form the initial phase during the development of mobile application. It is otherwise called the blueprint of the app representing the plan for the design and development of the mobile application. Nevertheless to say, it lay out the functionality and working of the mobile screen prepared as per the requisites of the user.
The wireframe forms the bridge between the raw thoughts and the final product. It gives an idea about the space utility of the app page, elements positioning, and the navigation of the screens. It is done before the onset of the development and involves the effort of the clients, designers, and the developers together. Moreover, the user may share their own wireframes to the mobile application development company before the process of coding begins.
The best tools used for Wireframing:
Planning the mobile website or the application forms the significant part as it saves the time and money, expands the initial plans, provides a structure and functionality in an effective manner. Some of the best tools used for wireframing are Framer, Indigo studio, Mocking Bird, Solidify, Simulify, ForeUI, JumpChart, Lumzy, Frame box, Realiser, MockUp Builder, RWD wireframes, Blocks, ToolBox, and, etc.
The wireframes keep the designer and the mobile app developer on the same page. The benefits of working with wireframes are briefed below.
Overview of layouts:
An appropriately built wireframe help the designers to have a complete perspective of the UI, the configuration of individual screen design, and, etc., which helps to finalise the custom prototype and the components.
The functionality of the Application:
The wireframes connect the intention and the final form of the application. The visual representation of the progressive screens helps the designers and the developers in deciding the implementation of the ideas and coding.
Real-Time communication:
The wireframe forms the communication channel between the designers and developers team and keeps them on track throughout the development process. It paves the way to have a real-time communication in the team.
Navigation:
The developers are able to test the navigation structure of the application and suggest any possible improvements. It is the pictorial representation of app utilization by the users which is advantageous for the organization.
Client-oriented work:
As the wireframe is shared with the client for feedback, it could be modified the initial level (if any) or implemented instantly on approval. Any consolidation after the final build is nothing but a waste of effort and the time.
Multiplicity:
Creating multiples of selective wireframes enhances the testing purpose. It shows the individual sketches and functional flow of the mobile application.
Branding elements:
The developers may mark the position of the logo and/or the components of the organisation, look for client’s feedback, and choose the best suitable ones for brand building.
Task completion within the deadline:
The wireframe showcases the level of research carried out, its implementation on time, and the evolution of the idea as an application. A progression of wireframes showcases the advancement of an idea altogether.
Precautions to take while creating wireframes:
The wireframe showcases the layout for the client. In addition, it facilitates the designer and the user to explore ideas, thought process, work process in order to bring out an application which is intuitive and easy to use. It converges the idea or creativity of the designer and the utility of the user as well. Thus, the wireframes must be a problem-solving design. It must not be flooded with colors and kept as simple as possible to get a clear picture of the layout and exact location of the elements. And more data must not be scribbled, as it may need modification in future.